



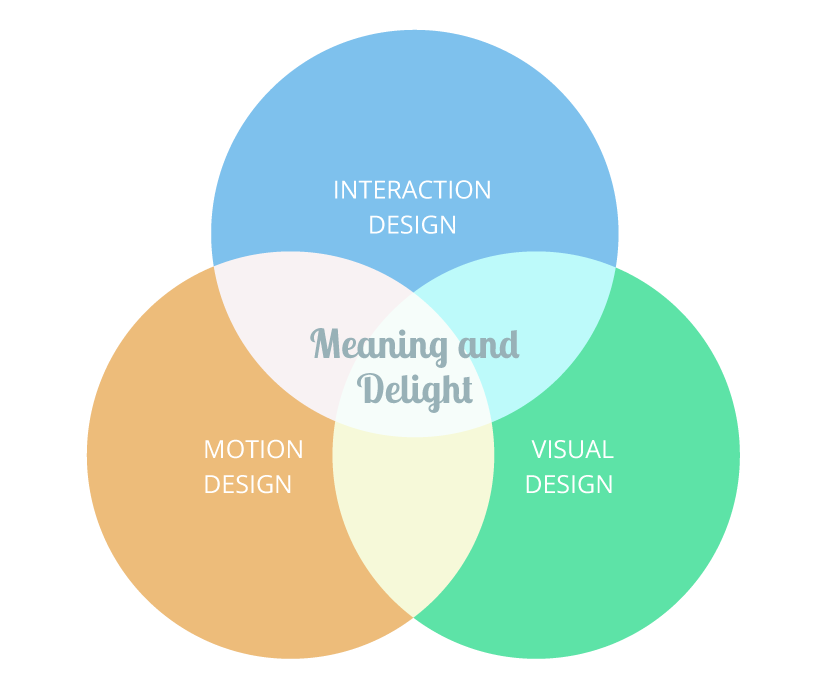
I truly believe that user interfaces need to be designed with rhythm and flow. I create those interfaces holistically by looking through my Interaction Design, Visual Design and Motion Design lenses. I believe that creating meaningful interactions is no longer a static set of screens, but requires motion to explain the UI’s behaviour, while making the user’s time more pleasurable. The beauty of motion is that it mimics physicality while it keeps the flexibility of the digital world.
I am devoted to quality and I strive for a unification of Design and Development in order to create together the most awesome experiences.

Each design starts with understanding the core of a problem. WHY and WHAT am I trying to solve here. I love tinkering with complex information and find beauty in systematic thinking and clarification.
Show Examples
I like the challenge of focussing on the essential in order to reduce distraction and simplify the interface. I like the orchestration of information where each information snippet is properly set without cluttering, wasting valuable space, and screaming for unintended attention
Show Examples
I am passionate about creating and shaping experiences that impact the user and connect the digital with the physical world. I enjoy thinking holistically to understand how an experience can be tailored to the user's needs.
Show Examples
Motion storytelling brings a vision to life by setting a mood and visualising the context. It makes an idea feel real and allows the audience to dream with you. I constantly push myself to transform the way I tell stories in motion, to fit the right purpose and create a tight and cohesive narrative.
Show Examples
An interaction is not static, therefore I am constantly looking for ways to integrate motion in the design process with interactive prototypes and motion studies to push the boundaries of static representations. Prototyping brings the interaction to life – It means seeing it and especially feeling it.
Show Examples
I enjoy working with multidisciplinary teams across the world, who are devoted to search together for the most elegant and intuitive design solution. It is about finding the right balance between the needs of users and the abilities of technology. By understanding both, the possibilities and limitations of technology, allows us to be creative. I think that this unification of design and technology is what creates an innovative, delightful and meaningful experience.

This website is the output of a research on "Meaningful Transitions - Motion Graphics in the User Interface". The website's purpose it to document transitions in a clustered way in order to show and explain how motion can enhance the user experience in a cognitive and emotional way.
See www.ui-motion.com
Next steps: Redesign & updating transitions
I am researching and testing if motion can be more than just the transition between two states. If the content itself has influence on how it moves, that behaviour could communicate the content itself. For example scrolling a longer list has more inertia than a shorter list.
Next steps: Continue with the research and start prototyping